ユニバーサルデザインの広場
「サイン」はユニバーサル・デザイン
萩野仁美
1.「サイン」とは?
「サイン」と聞いて、すぐそのイメージが沸く方がどのくらいいらっしゃるでしょうか? 私は、「サイン専門のデザイナーがいるとは知りませんでした」と度々言われます。分かりやすく言えば「サイン」とは、街、公園、駅や空港、そして病院、百貨店などのあらゆる場所に設置されている「案内のための表示」のことです。その主なデザインの仕事は、表示する内容を考え、器具のデザインをし、そして利用しやすい取り付け位置を決めます。
2.サインはユニバーサル・デザイン
「サイン」が発するその情報は、対象者を限定してはなりません。公的な場所ほどその役割は重要です。一人でも多くの人に、つまりだれにでも分かるような「サイン」には、もともとユニバーサル・デザインの考え方があります。「だれが、いつ、どこで、なにを?」と、さまざまな状況を想定しデザインします。
現代は、とても多くの「情報」が世の中に溢れています。不要な情報の中にまぎれている必要な「サイン」を探すことは一苦労です。そのためにも重要な情報を的確に利用者に伝えていかなくてはなりません。必要なときに「非常口サイン」が分からず命を失うかもしれないのです。
分かりやすく適切な情報提供を行うためには、以下の配慮が大切です。
(1)システム化
行動の途中で案内情報がとぎれてしまうことのないように、情報が連続し伝達目的別に整理されていることが必要です。
(2)五感へのアプローチ
文字だけではなくピクトグラムによる表示、外国語の併記、音声案内や触知図など、視覚、聴覚、触覚などへの複数の情報伝達手段を備えることが望ましいアプローチです。
(3)双方向の情報伝達
案内のためのインターホンなどの人的援助は、無人の不安を解消します。また、災害時、緊急時の備えとしてSOSボタンなどの設備が必要です。
(4)楽しく美しく
さまざまな機能のサインの組み合わせにより、ここちよい楽しく美しい環境づくりをめざします。
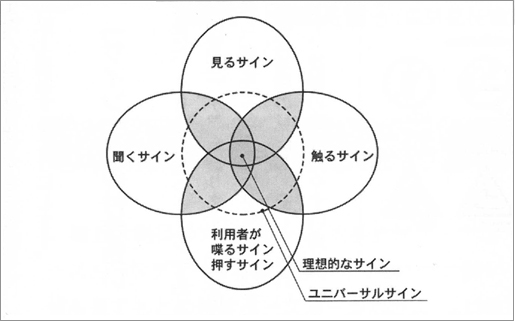
ユニバーサル・デザインのサインイメージ

3.表示面のデザイン
必要な情報を分かりやすく伝えるためには「上手な整理」が基本です。表示面のデザイン(レイアウト、文字、ピクトグラム、矢印、色彩)を統一し、システム化することで、心理的、身体的な負担をより少なくし、気持ちよく利用できるようになります。
たとえばピクトグラム(案内用図記号)は、一見してその内容を理解できる優れた情報提供手段です。あらゆる場所で共通のピクトグラムを表示することにより、その理解が一層深まります。
矢印については方向だけを示すのではなく、必要に応じて文字による補助表示や目的地までの距離を添えます。
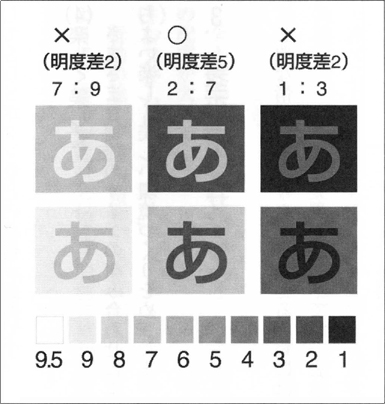
また、色彩は見やすさを考慮して、図と地の明度差を5以上確保するようにします。
さまざまな利用者とその主な配慮点
|
― |
|
4.「サイン」との付き合い
最後に、より役に立つサインであるためには、「設置後の管理」が鍵を握ります。設置後に利用者の声を反映し、変化する環境に合わせて内容の追加修正をし、ときには場所の見直し、そしてきれいに保つことが大切です。設置の際は見やすい高さ、明るさなどに配慮しますが、実際使ってみると想定以外のことも多くあります。新しい施設ができたのに案内がない、もう無いはずのものがサインに残っているということがないように、定期的に見直しを行い内容を改修します。案内地図で、肝心の「現在位置」がかすれていて分からなくなってしまっている、または手前に灰皿や植裁があり、見たいところが隠れてしまっているということなどは、皆さん少なからず経験があると思います。地図など情報量の多いサインは、近づいてゆっくり見ることができる環境作りがあってこそ役に立つものです。マナーの面では、いたずら書きや貼り紙もとても迷惑です。
良いサインであり続けるために、時々お化粧直しをし、長い付き合いができるようにしたいものです。
ピクトグラムの例:案内図記号JIS Z 8210より抜粋

補助表示による矢印の例

明度差の例

(はぎのひとみ 株式会社アイ・デザイン)
