WCAG 2.0 を読み解く
梅垣 正宏(うめがき まさひろ)
日本障害者協議会 情報通信委員会
はじめに
W3Cは、2008年12月11日、Web Content Accessibility Guidelines 2.0 (WCAG2.0) [3][4] を勧告した。ひとつ前のバージョンである WCAG 1.0 [1][2]は 1999年5月5日に勧告されているから、まる10年かかって改訂版が出たことになる。2000年に作業が開始された WCAG 2.0 は、2003年には最初の公開コメント募集が行われており[6]、2005年ごろには完成するはずだった。それから遅れに遅れて2008年にようやく勧告化されたのである。WCAGは多くの国で参照され利用されるガイドラインであったため、早く策定してほしいという意見と、各国の状況や意見を反映したものにしてほしいという、相反する要求が多数突き付けられた。WCAG 2.0の遅れは、その調整に多くの時間を要としたためなのである。10年に及ぶ多面的な議論と調整のたまものとして完成した WCAG 2.0 は、多くの人々の叡智が結集し結実したものである。なお、JIS X 8341-3:2010 は、WCAG 2.0 と一致した基準を採用しているので、ここでの説明は、原則としてそのまま JIS X 8341-3:2010 にも適用可能である。
WCAG 2.0 の構成

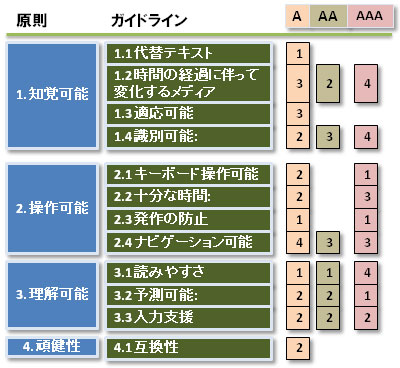
WCAG 2.0 は、4つの原則(priciples)、原則に含まれる12のガイドライン(guidelines)、そして61項目の達成基準(success criteria)から構成される。WCAG 1.0 には、原則という概念はなく、14のガイドラインと65項目のチェックポイントという構成だった。原則は、利用者の視点からまとめられた「知覚可能」「操作可能」「理解可能」の3原則と、技術の過去と未来で互換性を確保することを謳う「頑健性」の4つの視点でまとめられた。知覚-操作-理解というアプローチは、人が機械とのやりとり、つまりインタラクションを行う際の人間の情報処理過程そのものをモデル化したものであり、人間と機械のインタラクション研究分野で最も基本的な考え方として採用されているものである。 つまり、人の特性、ニーズという面からみた機能に対する要求事項がまとめられているのである。また、実際の要求事項が記載されている達成基準は、A、AA、AAAの3レベルで整理されている。WCAG 1.0 でも同様の定義が定められていたが、WCAG 2.0 では同じ要求事項でも、より進んだ対応をする場合には、別の番号で達成基準を設けている。たとえば、文字を読みやすくするために文字色と背景色のコントラスト比を4.5:1以上にするという基準は、レベルAAの1.4.3 「最低限のコントラスト」に、さらに厳しい7:1以上を求めるものはレベルAAAの 1.4.6 「より十分なコントラスト」というふうになっている。このような構成をとることによって、レベルAから、AA、AAAと進むにつれて、より広い範囲の利用者を対象にできる仕掛けになっているのだ。
WCAG 2.0 の特徴
ここで、WCAG 2.0 がどのような特徴を持っているのか、とりわけ、WCAG 1.0 や JIS X 8341-3:2004 と比べてどのような改良が施されたのかを見ておきたい。まず、際立った特徴を4つ挙げて、その各々について説明を加えてみよう。
- 国際協調
- 明確な基準
- 技術非依存な要求事項
- より広い利用者に対応
「国際協調」については、すでに述べたように、各国で WCAG がアクセシビリティの基準として採用され、参照されているということである。例えば、米国リハビリテーション508条の技術基準では、そのままというわけではないが概ね WCAG 1.0 の規定が採用されていたし、2008年の技術基準の改訂でも、原則として WCAG 2.0 と矛盾のない要求事項が採用されている。508条は連邦政府の調達仕様であり、これを守る事が納入の条件になっているばかりでなく、違反すると処罰される厳しい法律である。欧州各国でも、ほとんどの国で WCAG を公共Webサイトの基準として採用している。日本でも、JIS X 8341-3:2010 では WCAG 2.0 の内容がそのまま採用されている。そのために、WCAG の開発メンバーは日本はもちろん、世界各国の関係者と常にコンタクトをとり、粘り強く協調の作業を続けたのである。
2つめの「明確な基準」が要求されたのも、国際的な WCAG の実施状況から必然的に求められたものだ。法律で要求するという事は、つまり開発されたものが本当に基準どおりにできているかどうか確認することが必要になるということを意味する。国によっては、それが訴訟の証拠にもなりうるということを考えると、基準が明確でないとWeb制作者は訴訟のリスクに怯えることになってしまう。
3つめは、技術に依存しないという点である。WCAG 1.0 では、HTML や CSS などを前提にした記述が多かった。そのため、新しい技術、例えば Adobe 社の FLASH といった新しいものがでてきても、そのまま適用できなかった。また、WCAG 1.0 は W3C が標準化した技術だけを用いることをもとめていたが、WCAG 2.0 ではこの10年の技術の変化に対応して、どんな技術がでてきても耐えられるガイドラインの策定を求められたのである。WCAG の策定をおこなったワーキンググループのあるメンバーは、このことを指して「WCAG 3.0 というのはありえない、永遠に WCAG 2.0 で対応できる」と述べている。現実には、そうなるとは思えないというのが筆者の観測だが、しかしこの言葉に象徴されるような抽象化、技術非依存性に果敢に取り組んだのである。
最後のより広い利用者、障害に対応するという点は、おそらく最も策定に困難を極めた項目であろう。特に、欧州では従来から WCAG 1.0 が認知の障害に十分対応できていないことへの不満があり、改訂に対する要求も数多く寄せられた。しかし、例えば、識字障害のある人の読みやすさ、知的障害のある人の理解しやすさなどは明確な基準を定めるのが難しい分野である。場合によっては、単一のWebページで対応することが困難な場合も多い。一時期、WCAG 2.0 の原案から基準の不明確さを理由に削除されたこともあったが、最終的には、レベルAAA中に取り入れられた。
どのように変わったのか?
まず、達成基準を比較しながら WCAG 1.0 から 2.0 の変化をみてみよう。達成基準 1.4.3は、Contrast (Minimum) というタイトルが与えられている文字の見やすさに関する達成基準である。なお、WCAG 2.0 の日本語訳は、ウェブアクセシビリティ基盤委員会の翻訳、WCAG 1.0 の日本語訳は静岡県立大学の石川准氏によるものの引用である。
| (WCAG 2.0) 1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)...(以下省略) |
| (WCAG 2.0 日本語訳) 1.4.3 最低限のコントラスト: テキスト及び画像化された文字の視覚的な表現には、少なくとも 4.5:1 のコントラスト比をもたせる。ただし、次の場合は除く: (レベルAA) ...(以下省略) |
WCAG 1.0 で、これに該当するのはチェックポイント 2.2 である。
| (WCAG 1.0) 2.2 Ensure that foreground and background color combinations provide sufficient contrast when viewed by someone having color deficits or when viewed on a black and white screen. [Priority 2 for images, Priority 3 for text]. |
| (WCAG 1.0 日本語訳) 2.2 前景色と背景色の組合せが、色に関する障害を持つ人々が見たり、白黒画面で見た場合に十分なコントラストを提供することを保証します。[イメージについては優先度 2、テキストについては優先度 3] |
まず、はっきりとわかるのは WCAG 2.0 には、4.5 という数値が現れている点である。「十分な」という不明確さを排除したのである。一方、どういったユーザにメリットがあるかということは、本文からは削除されている。
もう一つ見て見よう。WCAG 2.0 の達成基準 1.3.1 である。これは、WCAG 1.0 では、チェックポイント 6.1 に該当する。
| (WCAG 2.0) 1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A) |
| (WCAG 2.0 日本語訳) 1.3.1 情報及び関係性: 表現を通じて伝達されている情報、 構造、及び関係性は、プログラムが解釈可能である。プログラムが解釈可能にすることができないウェブコンテンツ技術を用いる場合は、それらがテキストで提供されている。 (レベルA) |
| (WCAG 1.0) 6.1 Organize documents so they may be read without style sheets. For example, when an HTML document is rendered without associated style sheets, it must still be possible to read the document. [Priority 1] |
| (WCAG 1.0 日本語訳) 6.1 文書は、スタイルシートなしでも読めるような構成にします。たとえば、HTML文書を関連するスタイルシートなしにレンダリングした場合も、文書を読むことができなければなりません。[優先度 1] |
比べてみると、WCAG 1.0 が HTML と CSS に関する記述になっているのに対して、WCAG 2.0 では情報の構造や表現という点に着目した抽象化されたものになっている。これなら、HTML 以外の技術でもそのまま適用でき、技術非依存性を担保した記述と言えるだろう。そのため、HTML でなにをどうすればいいかは明確ではなくなった。それを補うための仕組みが WCAG 2.0 では用意されているが、その点は後述する。
さらに、認知に関する達成基準も例示してみよう。3.1.5 は、読解レベルに関する基準でる。
| (WCAG 2.0) 3.1.5 Reading Level: When text requires reading ability more advanced than the lower secondary education level after removal of proper names and titles, supplemental content, or a version that does not require reading ability more advanced than the lower secondary education level, is available. (Level AAA) |
| (WCAG 2.0 日本語訳) 3.1.5 読解レベル: 固有名詞や(ビデオや書籍などの)タイトルを除いて、テキストが中等教育レベルを超えた読解力を必要とする場合は、補足的コンテンツ又は中等教育レベルを超えた読解力を必要としないバージョンが利用可能である。 (レベルAAA) |
| (WCAG 1.0) 14.1 Use the clearest and simplest language appropriate for a site's content. [Priority 1] |
| (WCAG 1.0 日本語訳) 14.1 サイトのコンテンツにとって最もわかりやすく、シンプルな言語を使用します。[優先度 1] |
WCAG 1.0 では「シンプルな言語」というあいまいさを持っていたにもかからわず、最も高い優先度になっており、これをどう実現すればいいかについては多くの議論があった。そこで、WCAG 2.0 では、中等教育レベルという基準を明確に与えたうえで、さらにレベルをAAAに落としている。
3つの達成基準が WCAG 1.0 からどのように変更されて充実したかを見てきた。2. 明確な基準、3. 技術非依存な要求事項、4. より広い利用者に対応、といった点が、その記述で納得していただけたのではないかと思う。実際にWebを制作する立場でみても、要求事項が非常に明確になっており「十分な」「シンプルな」といったあいまいさを生む記述が排除されているのがわかるだろう。
技術非依存と明確さ

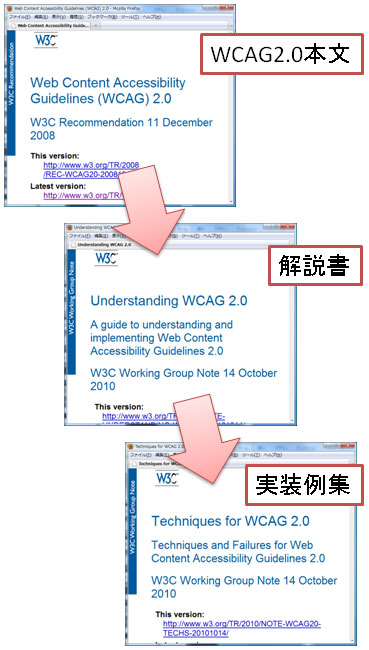
ところで、達成基準を読むと、技術非依存つまり抽象的な記述であるために、実際に HTML と CSS を使ってページを制作するための情報は明確になっていない。そのため、達成基準だけを読んでも、実際にどうすればいいかがわからないという問題がある。そこで、WCAG 2.0 では技術に即した解説や例が WCAG 2.0 の周辺技術文書として提供されている。Understanding WCAG 2.0(日本語訳 WCAG 2.0 解説書)は、そのわかりにくさを補うための文書である。ガイドラインや達成基準の理解を促進するために、Intent(意図)、Examples(例)、Techniques and Failures(実装方法及び不適合事例)といった詳細な情報が提供されている。特に、Sufficient Techniques (満たすことのできる実装方法) は、WCAG 2.0 のワーキンググループが達成基準を満たすことを確認済みで、推奨されるテクニック集になっている。いったん達成基準を理解しさえすれば、ここでリストアップされたテクニックを使えばいいということなのだ。また、ここで挙げられたテクニックには、さらに詳細な説明やソースコード、サンプルが提供されている。このように、技術非依存な達成基準を含むガイドライン本文と、技術に即した解説文書を2階建て構造にすることで、明確さを担保しているのである。したがって、WCAG 2.0 本文と合わせて、この解説書も一緒に読むことが求められる。
たしかに、読むべきものが増えてその分量も膨大になったのであるが、そのぶん自分で判断すべきこと、また迷うことがなくなって、テストすることが可能になっているのである。
国際協調とアクセシビリティ・サポーテッド
ただ、テクニックを使う上で注意を要するのが「アクセシビリティ・サポーテッド」という概念だ。これは、WCAG 2.0 を世界のあらゆる国で使う上で重要な概念であり、日本からも粘り強く意見表明してきたものだ。Webのアクセシビリティは、このガイドラインつまりコンテンツがいかに良くできているかという点が最も重要なのだが、いくら素晴らしいコンテンツがあっても、それをうまく利用できるスクリーンリーダーのような支援技術がなければ絵に描いた餅になる。例えば、達成基準 2.4.1「ブロック・スキップ」のテクニックには、H69: コンテンツの各セクションの開始位置に見出し要素を提供する (HTML) という方法がある。世界的に普及しているスクリーンリーダーである JAWS for Windows を使えば、「H」キーを押すたびに見出しをジャンプしてナビゲーションすることが可能だが、残念ながら日本で普及しているスクリーンリーダーではこの機能をサポートしているものが少ない。そのため、せっかくコンテンツ側でこのような対応を行っても、ユーザが利用できないということが起こるのだ。このような支援技術の現状は国や言語圏によってまちまちであり、進んだ国もあれば遅れた国もある。そのような現状を考えると、達成基準を満たすために使用できるテクニックは国によって、環境によって異なるということになる。そのために、テクニックを使う際に、実際にどの程度そのテクニックが有効かを評価して、有効なものだけを使っていく必要があるわけである。アクセシビリティ・サポーテッドとは、そのテクニックが十分にサポートされているということを意味する概念なのである。
WCAG 2.0 普及のカギ
WCAG 2.0 の策定の過程、どのように改定されたかをかいつまんで説明してきた。非常にきめ細かく記述が洗練されたということも理解いただけたと思う。しかし、多くの制作者に取り組んでもらうには、まだ十分な状態とは言えない。世界でも WCAG 2.0 への取り組みは進められてはいるものの、時間がかかっているというのが実態である。日本は、JIS X 8341-3:2010 がWCAG 2.0と一致したことから、ウェブアクセシビリティ基盤委員会が中心になって技術文書の翻訳やテストファイルの作成、アクセシビリティ・サポーテッドの検証などを率先してとリ組んでいるが、普及にはまだ時間がかかりそうである。
その中で需要なのは、何よりもテスト可能な評価ツールの登場である。世界的にみても、WCAG 2.0 にしっかり対応したツールはまだそろっているとは言い難い。WCAG 2.0 以前は、対応が十分でないツールが堂々と流通したり、ツールでチェックすれば十分だという誤解が広がるなど、標準化の中では評価ツールに対する厳しい目が注がれてきた。そのためか、開発が思うように進まないという問題があることは否めない。しかし、徐々に新しいツールや環境が登場してくると期待されるし、環境の整備の取り組みを何としても進める事が重要である。また、支援技術、特に国産スクリーンリーダーの性能向上も大きな課題だ。筆者らは、高機能で WCAG 2.0 のテクニックに耐えうるオープンソースのスクリーンリーダーである NVDA の日本語化に取り組んでいるが、このような取り組みが日本の支援技術のレベル向上にも貢献できるのではないかと期待している。
- [1] WCAG 1.0
- [2] Webコンテンツ・アクセシビリティに関する指針1.0 石川准監訳
- [3] WCAG 2.0 W3C
- [4] ウェブ・コンテンツ・アクセシビリティ・ガイドライン (WCAG) 2.0 (日本語訳)
- [5] 情報通信アクセス協議会 ウェブアクセシビリティ基盤委員会
- [6] History of Changes to WCAG 2.0 Working Drafts
- [7] Requirements for WCAG 2.0 Checklists and Techniques W3C Working Draft 07 February 2003
- [8] WCAG 2.0 解説書
- [9] NVDA project
- [10] スクリーンリーダNVDA日本語化プロジェクト
